自己总结的过去几次使用Qt的一些常用控件类和方法~
一、创建窗口
在 Qt 中,我们将窗口和控件统称为部件(Widget)。窗口是指程序的整体界面,可以包含标题栏、菜单栏、工具栏、关闭按钮、最小化按钮、最大化按钮等;控件是指按钮、复选框、文本框、表格、进度条等这些组成程序的基本元素。一个程序可以有多个窗口,一个窗口也可以有多个控件。
一个GUI程序必须包含一个窗口。在创建 Qt Widgets 项目时,有一个步骤是让我们选择基类,QMainWindow、QWidget、QDialog 三个类就是用来创建窗口的,可以直接使用也可以继承后再使用。
- QMainWindow 窗口可以包含菜单栏、工具栏、状态栏、标题栏等,是最常见的窗口形式,可以作为GUI程序的主窗口。
- QDialog 是对话框窗口的基类。对话框主要用来执行短期任务,或与用户进行互动,它可以是模态的也可以是非模态的。QDialog 没有菜单栏、工具栏、状态栏等。
- 如果是主窗口,就使用 QMainWindow;如果是对话框,就是用 QDialog;如果不确定,或有可能作为顶级窗口,也有可能嵌入到其他窗口中,那么使用 QWidget。
需要注意的是,窗口和控件都继承自 QWidget,如果不为控件指定父对象,它就会被作为窗口处理,这时 setWindowTitle() 和 setWindowIcon() 函数就会生效。
可以发现,窗口和控件没有绝对的区别,控件也可以成为窗口,这取决于它有没有父对象。
一些常用方法
- this->setWindowTitle("窗口标题");
设置窗口标题 - this->setFixedSize(400, 200);
固定窗口大小 - this->setWindowIcon(QIcon(":/img/src/img.jpg"));
设置窗口图标
二、常用控件
QLabel标签
- QFont font ("Microsoft YaHei", 10, 75); //第一个属性是字体(微软雅黑),第二个是大小,第三个是加粗(权重是75)
创建字体类 - label_A->setFont(font);
设置标签的字体 - setText()内置style(类css)+超链接
label_blog->setText("私のBlog: <style> a {text-decoration: none;color: red} </style><a href='https://qiuyedx.com'>秋夜Dx の ブログ</a>");
QLineEdit文本框
- void setEchoMode(QLineEdit::Normal);
正常显示形式,也就是边输入边显示 - void setEchoMode(QLineEdit::NoEcho);
不会显示任何字符,包括长度 - void setEchoMode(QLineEdit::Password);
根据平台使用模糊字符代替你实际输入的字符 - void setEchoMode(QLineEdit::PasswordEchoOnEdit);
当你处于输入状态的时候,是正常显示字符。 输入完毕之后使用Password形式隐藏字符
QPushButton按钮
- clicked();
常用信号
QComboBox下拉框
- void clear();
清除列表 - void addItem(QString::asprintf("显示内容",i));
添加第i项选项 - int currentlndex();
返回当前项的序号,第一个项的序号为0 - QString currentText();
返回当前项的文字 - int count();
返回项的个数
在一个 QComboBox 组件上选择项发生变化时,会发射如下两个信号:
- void currentlndexChanged(int index)
- void currentlndexChanged(const QString &text)
这两个信号只是传递的参数不同,一个传递的是当前项的索引号,一个传递的当前项的文字。
示例槽函数:
QObject::connect(comboBox, SIGNAL(currentIndexChanged(int)), this, SLOT(updateInformation(int)));QTableWidget表单
- void setColumnCount(int num);
设置条目数量 - 设置条目标题:
QStringList header; header<<tr("ID")<<tr("窗口")<<tr("status"); table->setHorizontalHeaderLabels(header); table->horizontalHeader()->setDefaultSectionSize(120); //设置默认表头宽度为120 table->horizontalHeader()->resizeSection(0,30); //设置表头第一列的宽度为30 - 设置item内容不可编辑:
table->setEditTriggers(QAbstractItemView::NoEditTriggers); //设置不可编辑 - 设置item内文本居中显示:
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter); - 自己封装的一个函数:添加一行数据
//添加一行数据 void TakeNumber::putItem(QString ID, QString ID_Counter, QString Status){ int row_count = table->rowCount(); //获取表单行数 table->insertRow(row_count); //插入新行 QTableWidgetItem *item_0 = new QTableWidgetItem(); QTableWidgetItem *item_1 = new QTableWidgetItem(); QTableWidgetItem *item_2 = new QTableWidgetItem(); item_0->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter); item_1->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter); item_2->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter); item_0->setText(ID); item_1->setText(ID_Counter); item_2->setText(Status); table->setItem(row_count, 0, item_0); table->setItem(row_count, 1, item_1); table->setItem(row_count, 2, item_2); }
三、常用较通用方法
- QString text();
返回文本 - void setText();
设置文本 - void setGeometry(int x, int y, int width, int height);
设置控件坐标及长宽 - QString::number(int num);
int转QString - qstring.toInt();
QString转int - 显示/隐藏控件、不再占位置会改变布局
btn_1->setVisible(false); btn_1->setVisible(true); - 通过析构和重新new实现显示/隐藏、不再占位置会改变布局。
btn_2->hide(); btn_2->show();
四、常用设计模式
- 情景1:
Q:MainWindow对象中有两个二级窗口的指针,分别指向A, B两个窗口对象。现在想在B对象中操作A或更新窗口A中的信息,该如何设计?
A:可以在B类中添加A类的指针ui_A_ptr,并添加一个获取A对象指针的方法,之后在MainWindow中调用B对象的该方法传递A对象的地址,这样就可以在B对象中使用指针ui_A_ptr来访问或操作对象A,并基本不失封装性和安全性。 - 情景2:
不锁死UI界面进行子域程序延时://比如放在while循环里,可实现定时循环 QEventLoop loop; QTimer::singleShot(100, &loop, SLOT(quit())); loop.exec();
五、Qt应用程序添加icon图标
- 首先,我们需要准备两个文件,一个是icon图标文件,另一个是rc文件。假设我们分别命名为"myApp.ec"和"app.ico",文件放在我们的工程目录下。
- 接下来我们来说一下rc文件。我们可以打开记事本,将
IDI_ICON1 ICON DISCARDABLE "app.ico" - 打开Qt工程文件.pro,添加语句
RC_FILE = myApp.rc
六、Windows环境下将程序打包为.exe可执行文件
- 使用Qt Create打开项目,选择release,构建程序。
- 打开刚生成的、与工程项目文件夹同级的release文件夹。
- 找到该目录下的.exe程序,将这个.exe程序拷贝出来,创建一个单独的文件夹,放在这个文件夹里。
- 在开始菜单找到Qt的编译程序,如Qt 5.9.8(MinGW 5.3.0 32-bit),打开。
- 在该命令行窗口中通过盘符和
cd - 使用
windeployqt`命令打包,即`windeployqt 文件名.exe - 此时,该exe文件已经可以正常运行,接下来我们使用Enigma Virtual Box工具进行打包。
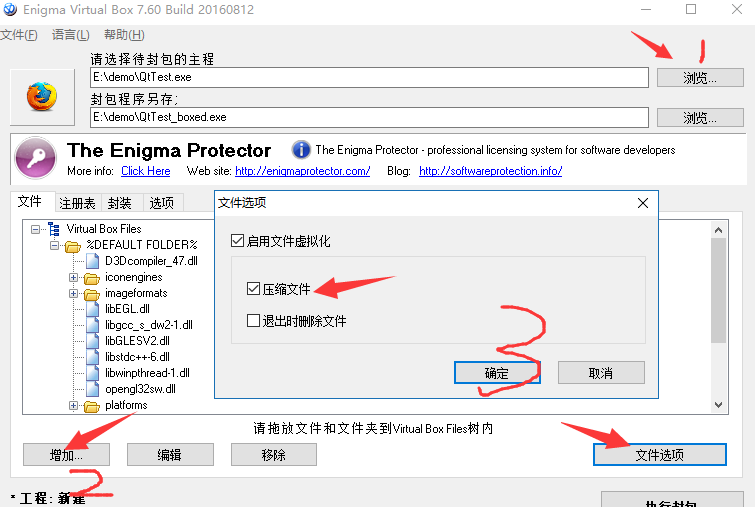
- 按下图所示步骤进行操作:
- 浏览打开exe文件;
- 点击增加,选择递归添加文件,选中exe所在文件夹,点击确定;
- 点击执行封包;
- 将封包后的程序复制到其他地方,打开测试,结束。











Comments 1 条评论
I am no longer sure where you are getting your information, however good topic. I needs to spend some time studying much more or figuring out more. Thanks for great information I used to be in search of this information for my mission.