理解什么是react-router history
直接拿React开发文档里的原话:
React Router 是建立在 history 之上的。 简而言之,一个 history 知道如何去监听浏览器地址栏的变化, 并解析这个 URL 转化为location对象, 然后 router 使用它匹配到路由,最后正确地渲染对应的组件。
history分为三种: browserHistory / hashHistory / createMemoryHistory
其中browserHistory / hashHistory 两种常用于前端路由。那么两者最显著的区别就是:
使用hashHistory作为路由,url上会自带参数 # ,形如 192.168.0.1:3000/#/main
而 browserHistory 则是:192.168.0.1:3000/main
原因:
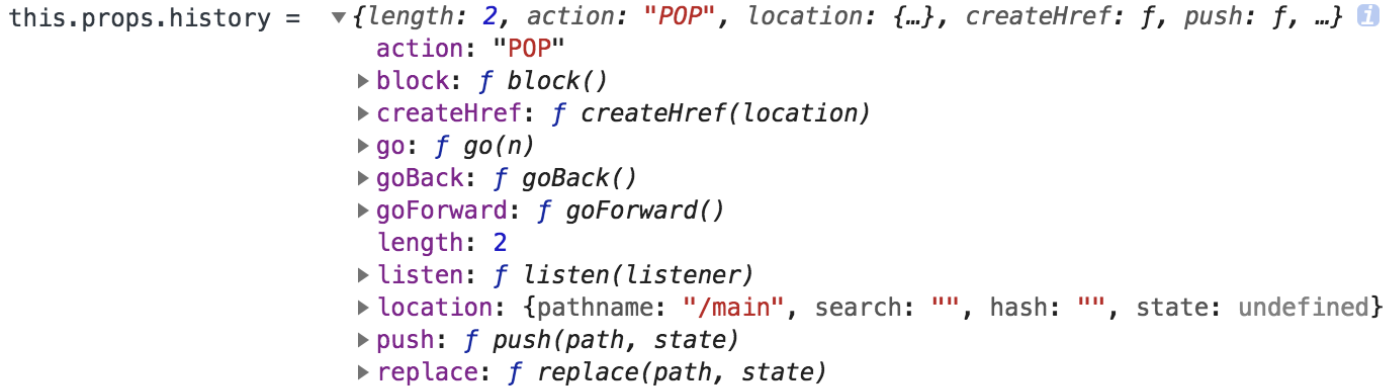
- 两者对路由路径处理的方式不一样,hashHistory是对#后面的路径进行处理,由前端通过html history(使用这种路由,可以在控制台打印出当前路由history的情况(console.log(this.props.history)))进行管理。而browserHistory则需要通过服务端的配置 前端才可以正确拿到返回。
- 那么为什么browserHistory需要服务端配置才可以呢?
Browser history 是使用 React Router 的应用推荐的 history。它使用浏览器中的 History API 用于处理 URL,创建一个像example.com/some/path这样真实的URL |
browserHistory访问后台接口的时候后台收到的是形如 “/mian/index” 的形式,如果后台没有做映射,那么后台的所有资源都是存放在 “/” 下的,这个时候就拿不到数据。但如果是第一次进入主页面,发送的请求是 “/” 形式的话,就拿得到数据,如果是进入其他页面,或者来回跳转,url产生了变化,发送的请求变成了“/main/index” 之类的话,就是我上面说的情况了。所以服务端必须要做相应的资源路径映射。
再看hashHistory,真实URL其实是指向服务器资源,比如我们经常使用的API接口,也是一个真实URL的资源路径,当通过真实URL访问网站的时候,通过hashHistory来生成的URL就不会出现这样的问题,因为他不是指向真实的路由。hashHistory的路径是从#开始的,它的所有处理是在前端完成,可以打开控制台看一下请求列表里,发送出去的请求api是不带#的,就是说前端已经处理过url发送给后台。(我是这么理解的,不知道是否准确,如果有误大神可以帮忙纠正一下哈~)
配置服务端路径
看了很多文章都是直接copy开发文档的代码,这里直接指路文档地址:
http://react-guide.github.io/react-router-cn/docs/guides/basics/Histories.html#creatememoryhistory
history属性详解

| 常见字段: length: number 浏览历史堆栈中的条目数 action: string 路由跳转到当前页面执行的动作,分为 PUSH, REPLACE, POP location: object 当前访问地址信息组成的对象,具有如下属性: pathname: string URL路径 search: string URL中的查询字符串 hash: string URL的 hash 片段 state: string 例如执行 push(path, state) 操作时,location 的 state 将被提供到堆栈信息里,state 只有在 browser 和 memory history 有效。 push(path, [state]) 在历史堆栈信息里加入一个新条目。 replace(path, [state]) 在历史堆栈信息里替换掉当前的条目 go(n) 将 history 堆栈中的指针向前移动 n。 goBack() 等同于 go(-1) eg. this.props.history.goBack() 等于浏览器左上角的回退 goForward 等同于 go(1) block(prompt) 阻止跳转 history 对象是可变的,因为建议从 的 prop 里来获取 location,而不是从 history.location 直接获取 |
React路由配置示例
import React from 'react';
import {HashRouter as Router, Route, Routes} from 'react-router-dom';
import Home from './views/Home';
import Demo1 from './views/Demo1/Demo1';
import Features from './views/Features/Features';
const BasicRoute = () => (
<Router>
<Routes>
<Route exact path="/" element={<Home/>}/>
<Route exact path="/demo1" element={<Demo1/>}/>
<Route path={'/features/:id'} component={Features}/>
<Route path="*" component={Home}/>
</Routes>
</Router>
);
export default BasicRoute;









Comments NOTHING