1.文档流(Normal FLow)
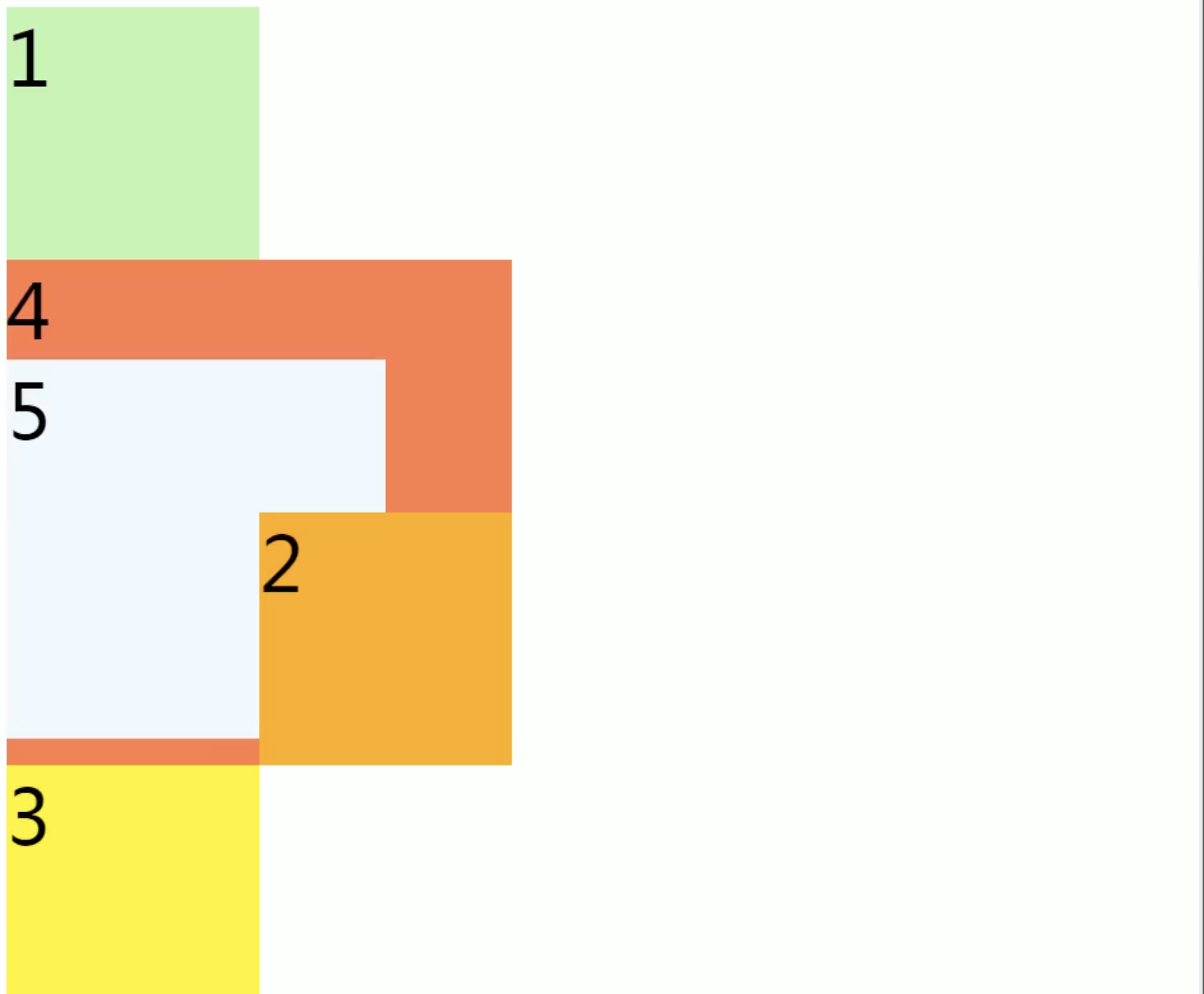
网页是一个多层的结构,一层摞着一层,通过css可以分别为每一层来设置样式,作为用户来讲只能看到最顶上一层。这些层中,最底下的一层称为文档流,文档流是网页的基础,我们所创建的元素默认都是在文档流中进行排列。
对于我们来元素主要有两个状态:在文档流中 or 不在文档流中(脱离文档流)
元素在文档流中的特点
- 块元素
- 块元素会在页面中独占一行(自上向下垂直排列)
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
- 行内元素
- 行内元素不会独占页面的一行,只占自身的大小
- 行内元素在页面中左向右水平排列,如果一行之中不能容纳下某元素,则元素会换到第二行继续自左向右排列(与书写习惯一致)
- 行内元素的默认宽度和高度都是被内容撑开
元素脱离文档流之后的特点
块元素:
- 块元素不再独占页面的一行
- 脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:
- 行内元素脱离文档流以后会变成块元素,特点和块元素一样
脱离文档流以后,不需要再区分块和行内了。
2.水平布局
一个元素在其父元素中,水平布局必须要满足以下等式:
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right = 其父元素内容区的宽度
另外有以下特点:
- 如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大,设置为auto的外边距会自动为0
- 如果将三个值都设置为auto,则外边距都是0,宽度最大
- 如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值。所以我们经常利用这个特点来使一个元素在其父元素中水平居中。示例:
width: 100px; margin:0 auto; - 当
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right超过父元素设置的固定宽度以后,子元素的margin-right会自动设置为负值以使其相等,此时子元素溢出的表现形式可以手动设置(父元素的overflow属性),默认显示溢出状态。
3.垂直布局
垂直外边距的重叠(折叠)
相邻的垂直方向外边距会发生重叠现象。
兄弟元素:
- 兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)
- 特殊情况:
- 如果相邻的外边距一正一负,则取两者的和
- 如果相邻的外边距都是负值,则取两者中绝对值较大的
- 兄弟元素之间的外边距的重叠,对于开发是有利的,所以我们不需要进行处理
父子元素:
- 父子元素间相邻外边距,子元素的会传递给父元素(上外边距)
- 父子外边距的折叠会影响到页面的布局,必须要进行处理
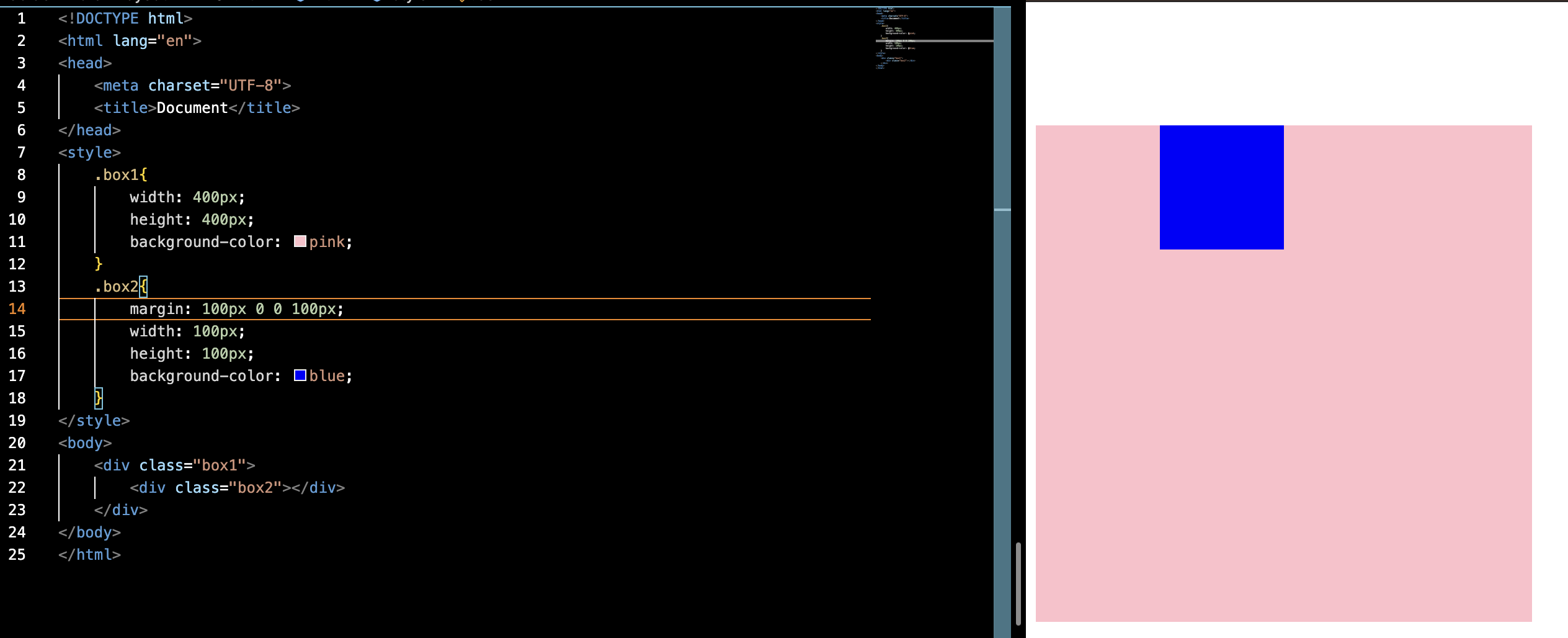
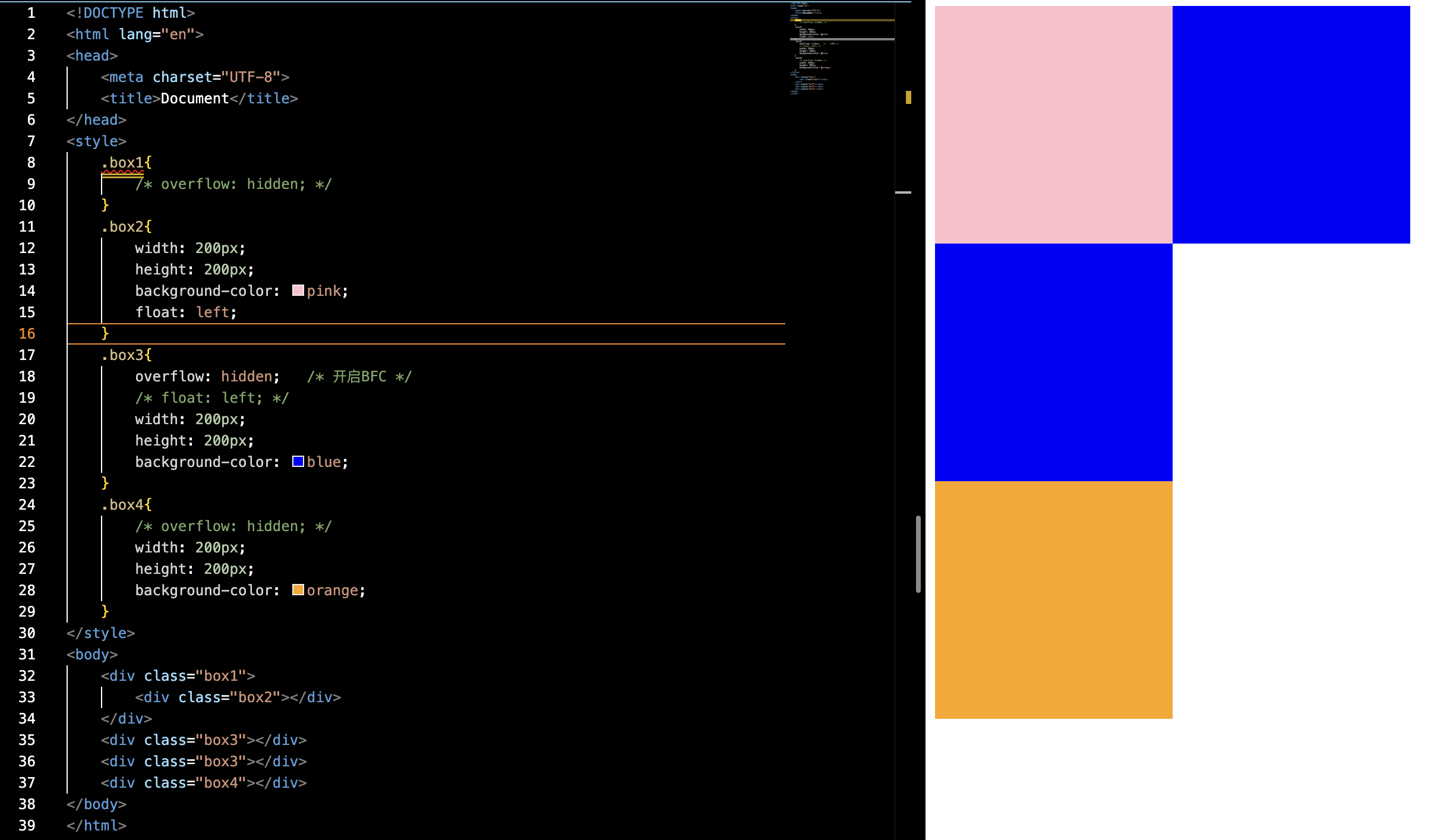
示例

解决方法
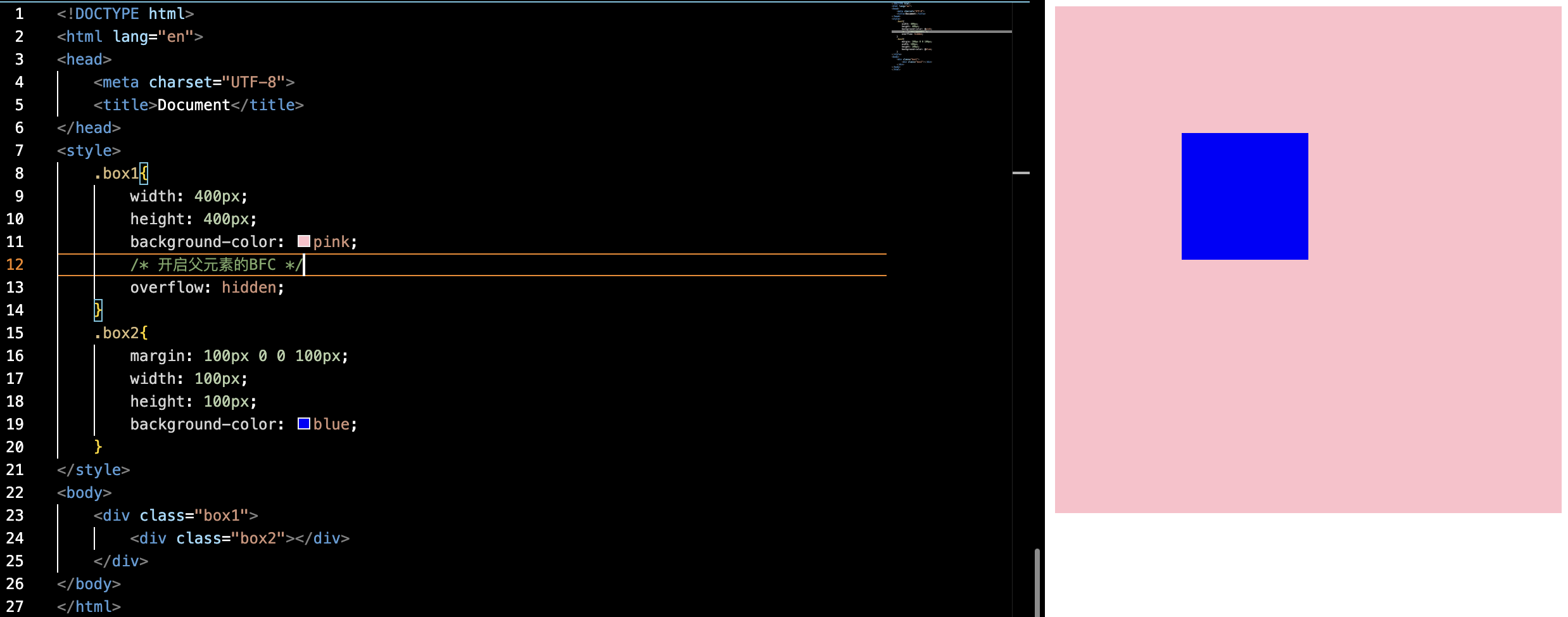
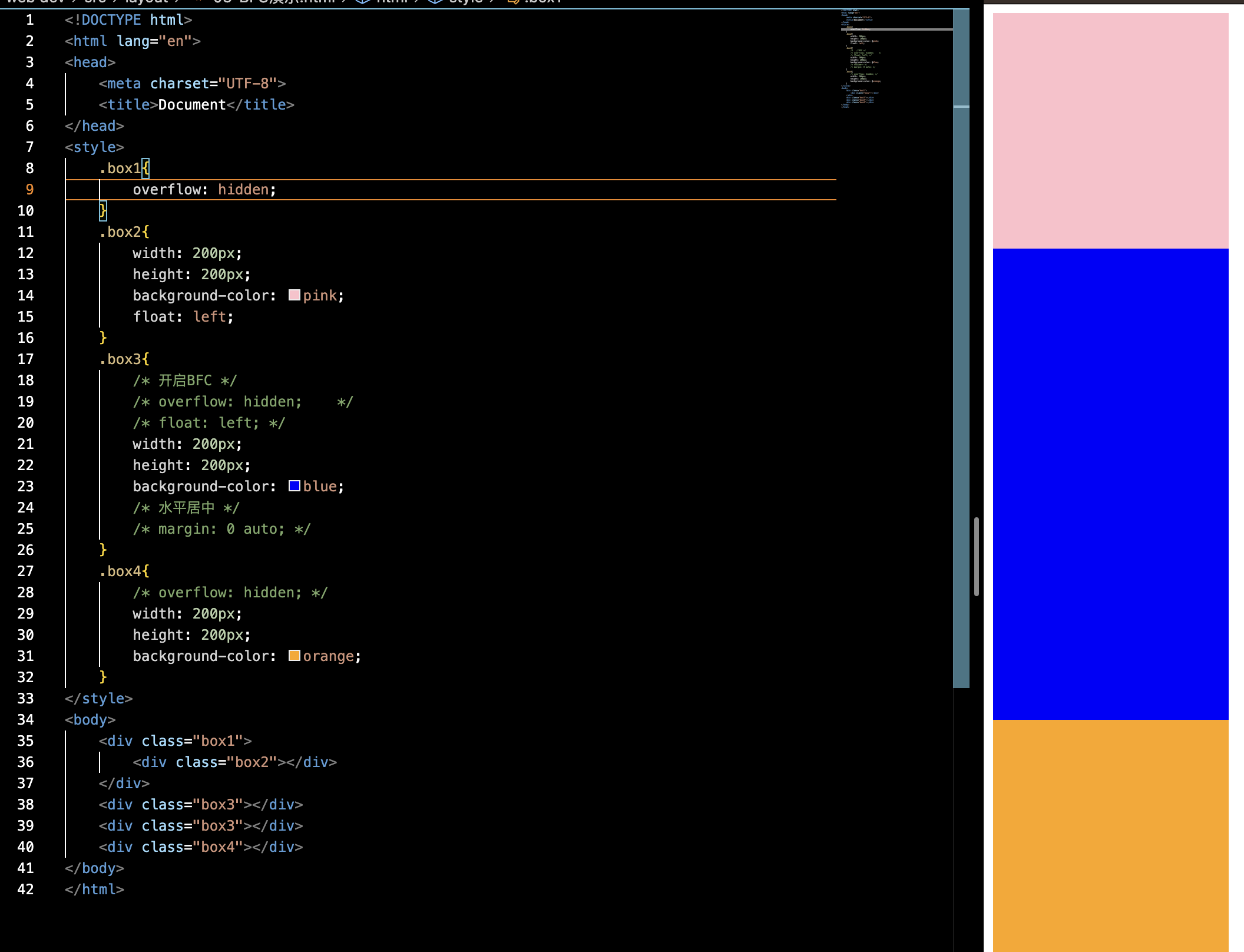
开启父元素的BFC模式,如给父元素添加overflow:hidden;属性,如下图所示:

4.行内元素的盒模型
- 行内元素不支持设置宽度和高度
- 行内元素可以设置padding,但是垂直方向padding不会影响页面的布局
- 行内元素可以设置border,垂直方向的border不会影响页面的布局
- 行内元素可以设置margin,垂直方向的margin不会影响布局

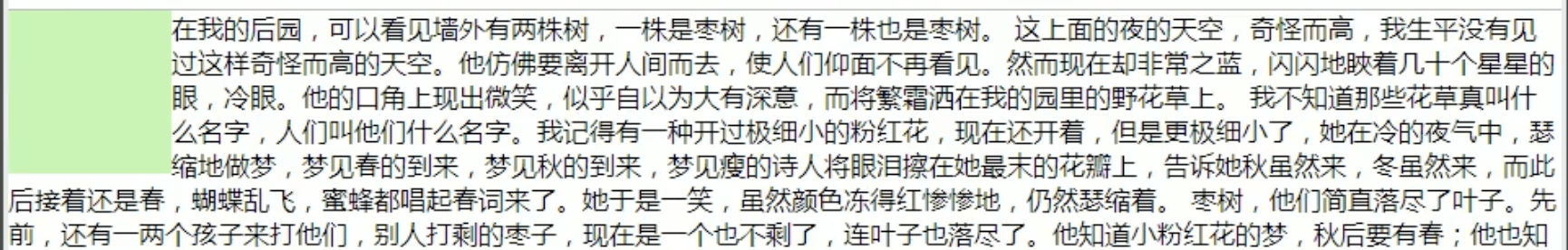
如上图所示,margin和padding在垂直方向不会影响页面布局。
display用来设置元素显示的类型
可选值:
- inline:将元素设置为行内元素
- block:将元素设置为块元素
- inline-block:将元素设置为行内块元素(行内块,既可以设置宽度和高度又不会独占一行)
- table:将元素设置为一个表格
- none:元素不在页面中显示
可以通过display: inline;或display: block;来设置行内元素或块元素,一般不建议用display: inline-block;,有点像文本,元素之间如果有换行或空格则会显示出来空格,影响布局。
visibility用来设置元素的显示状态
可选值:
- visible:默认值,元素在页面中正常显示
- hidden:元素在页面中隐藏,不显示,但是依然占据页面的位置
5.重置浏览器默认样式
最简单的CSS Reset内容寥寥几行就能完成(但由于性能较低,不推荐使用):
* { padding: 0; margin: 0; border: 0; }
而reset.css(全部去除)和normalize.css(统一标准)用来重置浏览器默认样式。因为有多个不同的版本,大家可以根据自己的需要寻找一个合适的版本或自己定制一个。
6.浮动
通过浮动可以使一个元素向其父元素的左侧或右侧移动。
使用 float 属性来设置于元素的浮动。
可选值:
- none:默认值,元素不浮动
- left:元素向左浮动
- right:元素向右浮动
注意,元素设置浮动以后,水平布局的等式便不需要强制成立。
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置。所以元素下边的还在文档流中的元素会自动向上移动。
浮动的特点
- 浮动元素会完全脱离文档流,不再占据文档流中的位置
- 设置浮动以后元素会向父元素的左侧或右侧移动,
- 浮动元素默认不会从父元素中移出
- 浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
- 如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
- 浮动元素不会超过它上边的浮动的兄弟元素,最多和它一样高
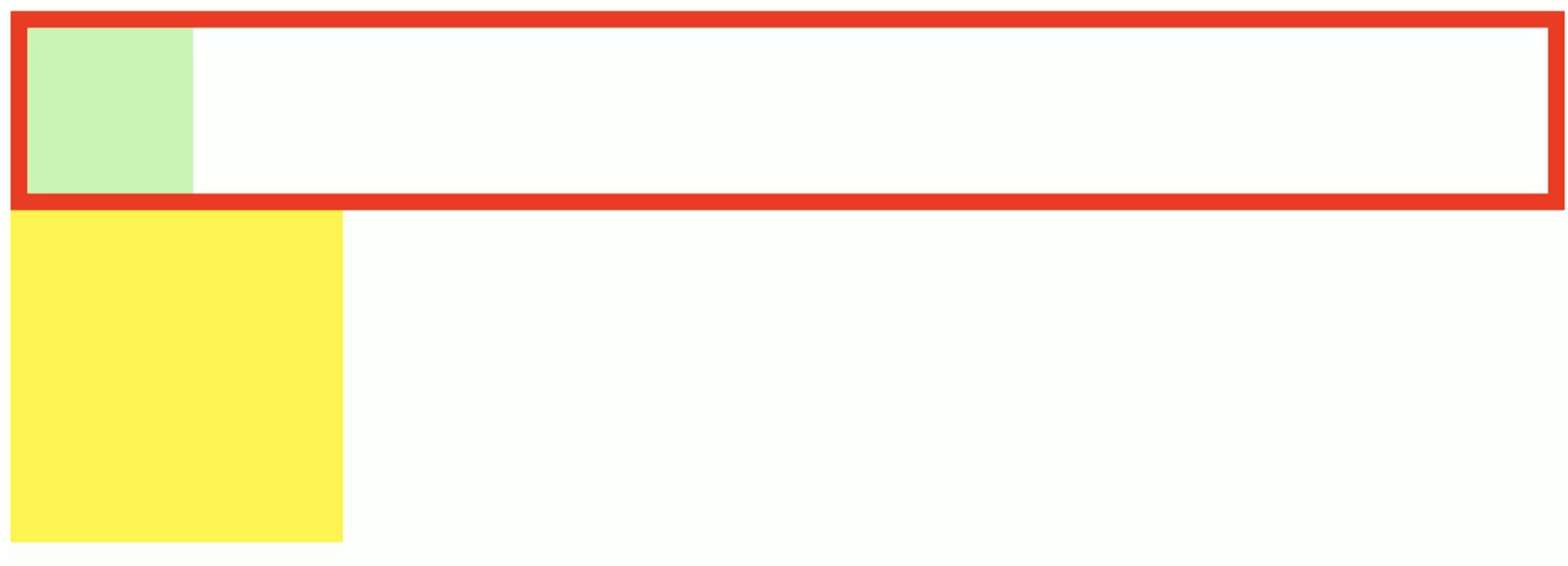
- 浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围。(所以我们可以利用浮动来设置文字环绕图片的效果)

浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,通过浮动可以制作一些水平方向的布局。
7.高度塌陷
高度塌陷——浮动元素父元素的高度不会被该元素撑开:
在传统布局中,父元素的高度默认是被子元素撑开的。当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离,将会无法撑起父元素的高度,导致父元素的高度丢失。父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱。
所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理。
解决方法
- 改变思路,手动设定父元素高度(不能自适应高度,不推荐)
- 开启父元素的BFC模式(
overflow: hidden;)
BFC(Block Formatting Context 块级格式化环境)
BFC是一个CSS中的一个隐含的属性,可以为一个元素开启BFC。开启BFC该元素会变成一个独立的布局区域。
元素开启BFC后的特点
- 开启BFC的元素不会被浮动元素所覆盖
- 开启BFC的元素子元素和父元素外边距不会重叠
- 开启BFC的元素可以包含浮动的子元素
几种常见的元素开启BFC的方式
- 设置元素浮动(不推荐)
- 将元素设置为行内块元素(不推荐)
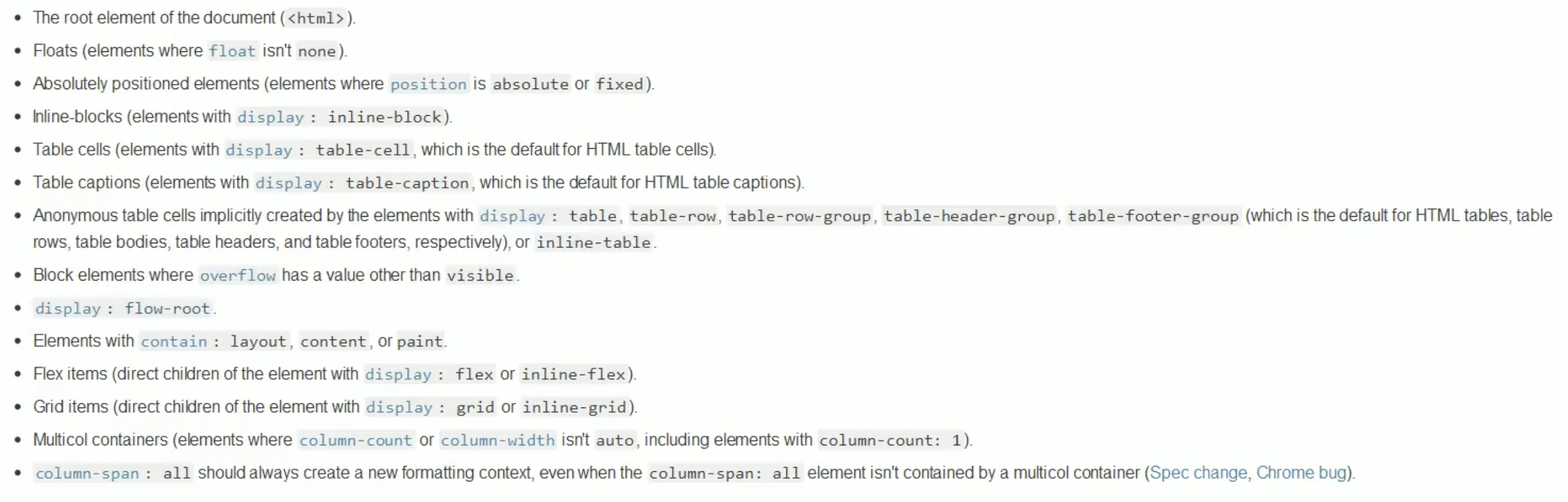
- 将元素的overflow设置为一个非visible的值
常用的开启方式:为元素设置overflow: hidden;,开启其BFC,以使其可以包含浮动元素。
BFC的常用使用方法:设置元素(不是浮动元素,而是父元素或兄弟元素)为overflow: hidden;
PS:有很多种开启BFC的方法,其他的如:开启绝对定位(position: absolute/fixed;)、开启flex或grid布局(display: flex/grid;)

8.BFC的三种使用场景
- 让浮动元素的父元素开启BFC以使父元素被浮动元素撑开高度;
- 让浮动元素下方的兄弟元素开启BFC以避免被浮动元素遮挡,但会围绕在浮动元素周围。(解决高度塌陷的问题,也可以给兄弟元素添加clear属性以自动添加上外边距避免被浮动元素遮挡,这样不会围绕在浮动元素周围);
- 让子元素的margin-top不会传递给父元素(不发生父子元素的外边距重叠现象,不影响父元素的布局,仅仅是子元素在父元素中移动)
示例
BFC示例1:让浮动元素的父元素开启BFC以使父元素被浮动元素撑开高度

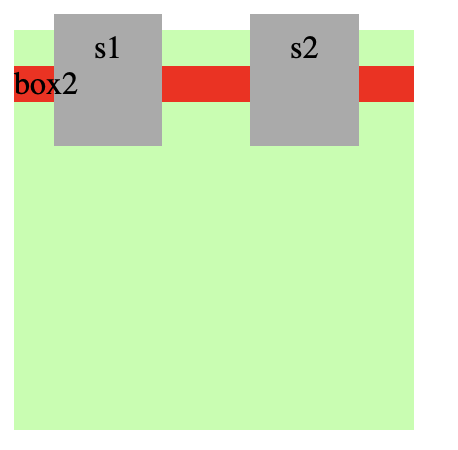
BFC示例2(让浮动元素下方的兄弟元素开启BFC以避免被浮动元素遮挡,但会围绕在浮动元素周围):

PS:解决高度塌陷的问题,也可以给兄弟元素添加clear属性以自动添加上外边距避免被浮动元素遮挡,不同的是,这样不会围绕在浮动元素周围。
另一个解决方式(使用示例1的思路,使浮动元素的父元素开启BFC):

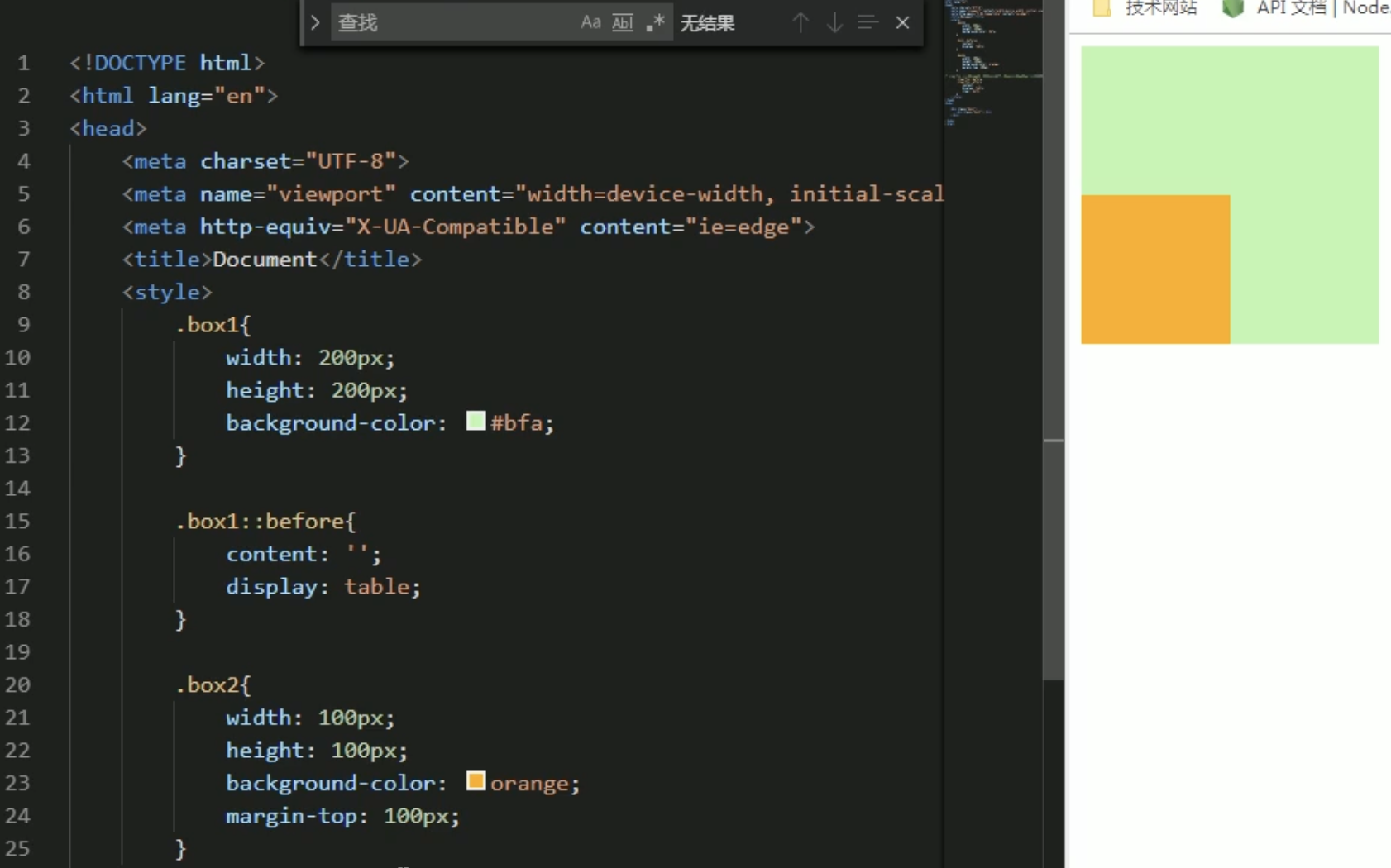
BFC示例3——让子元素的margin-top不会传递给父元素:
不发生父子元素的外边距重叠现象,不影响父元素的布局,仅仅是子元素在父元素中移动。

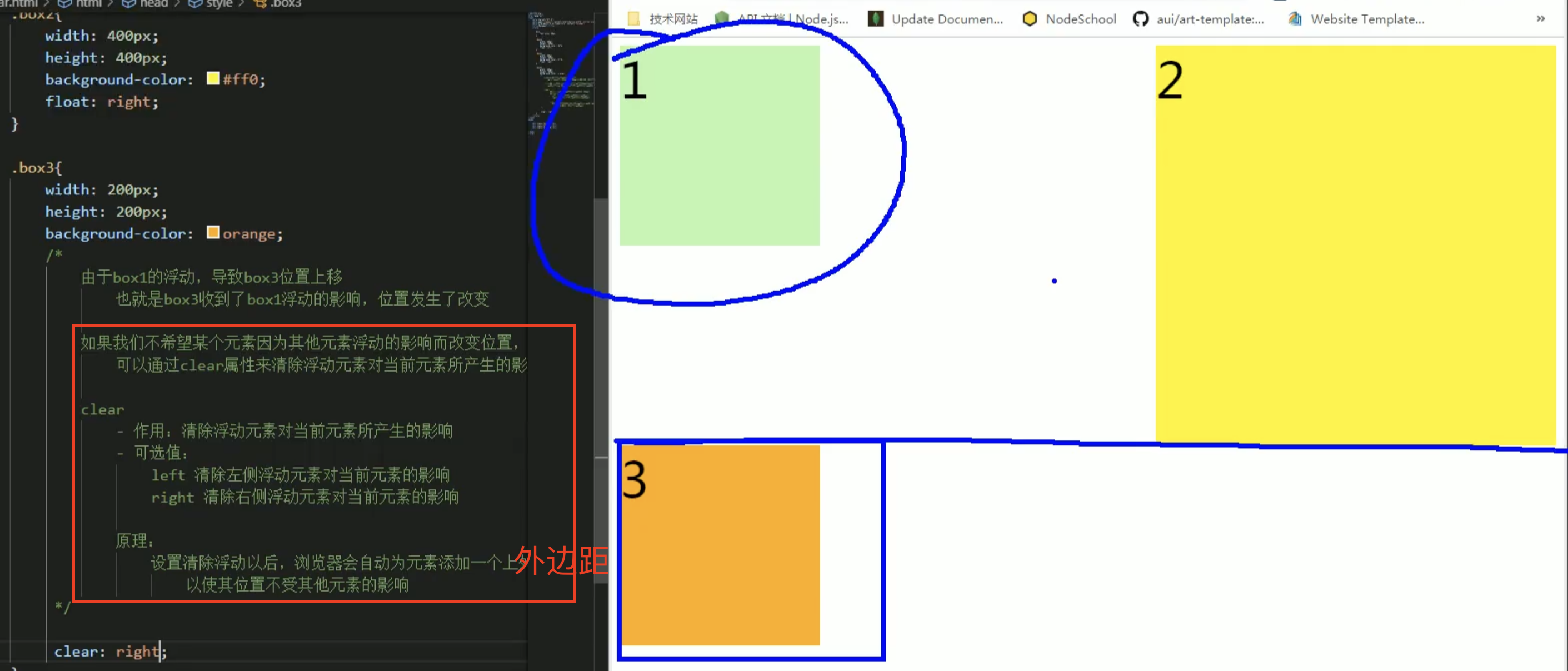
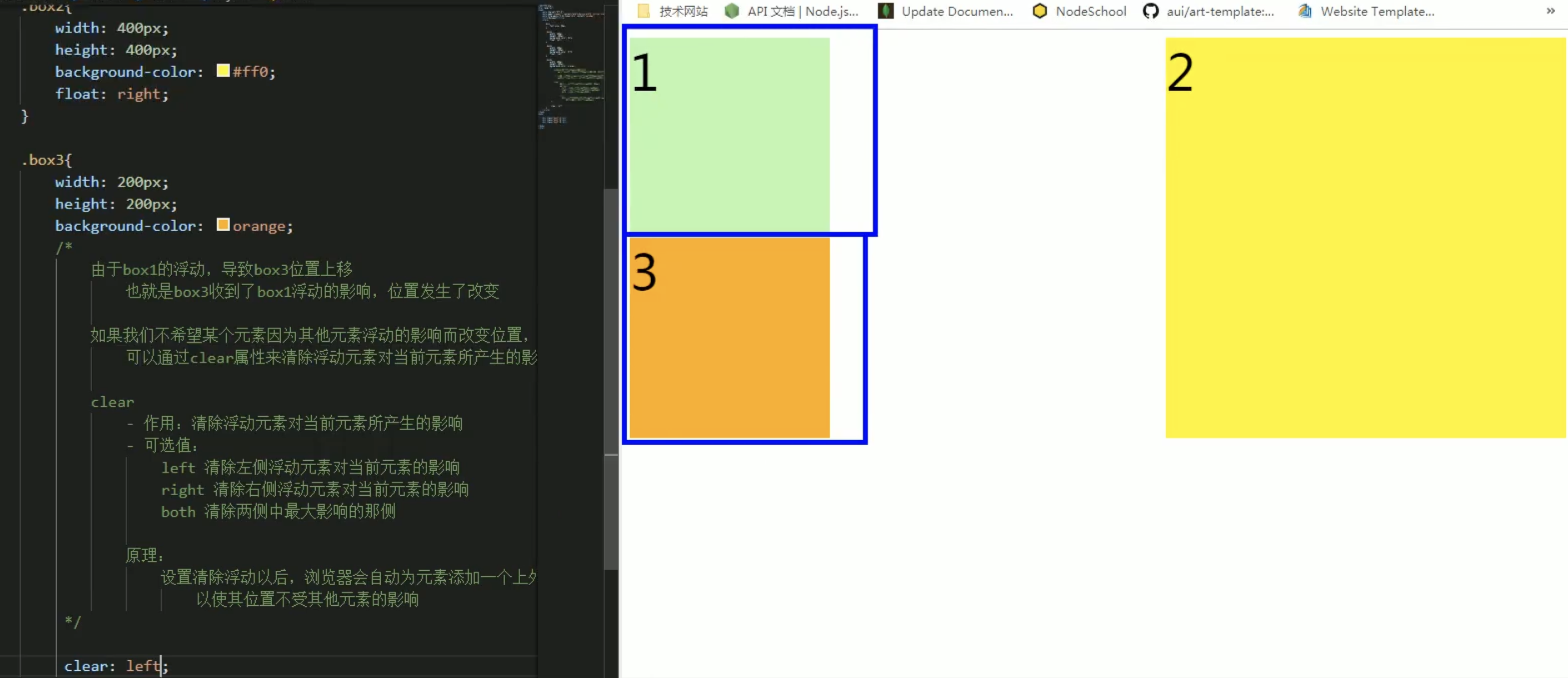
clear属性可清除其他浮动元素对自己布局的影响


9.解决两个常见布局问题的思路和方法
解决高度塌陷问题
副作用最小,不过一般用overflow: hidden;开启BFC的方法解决就够用了。
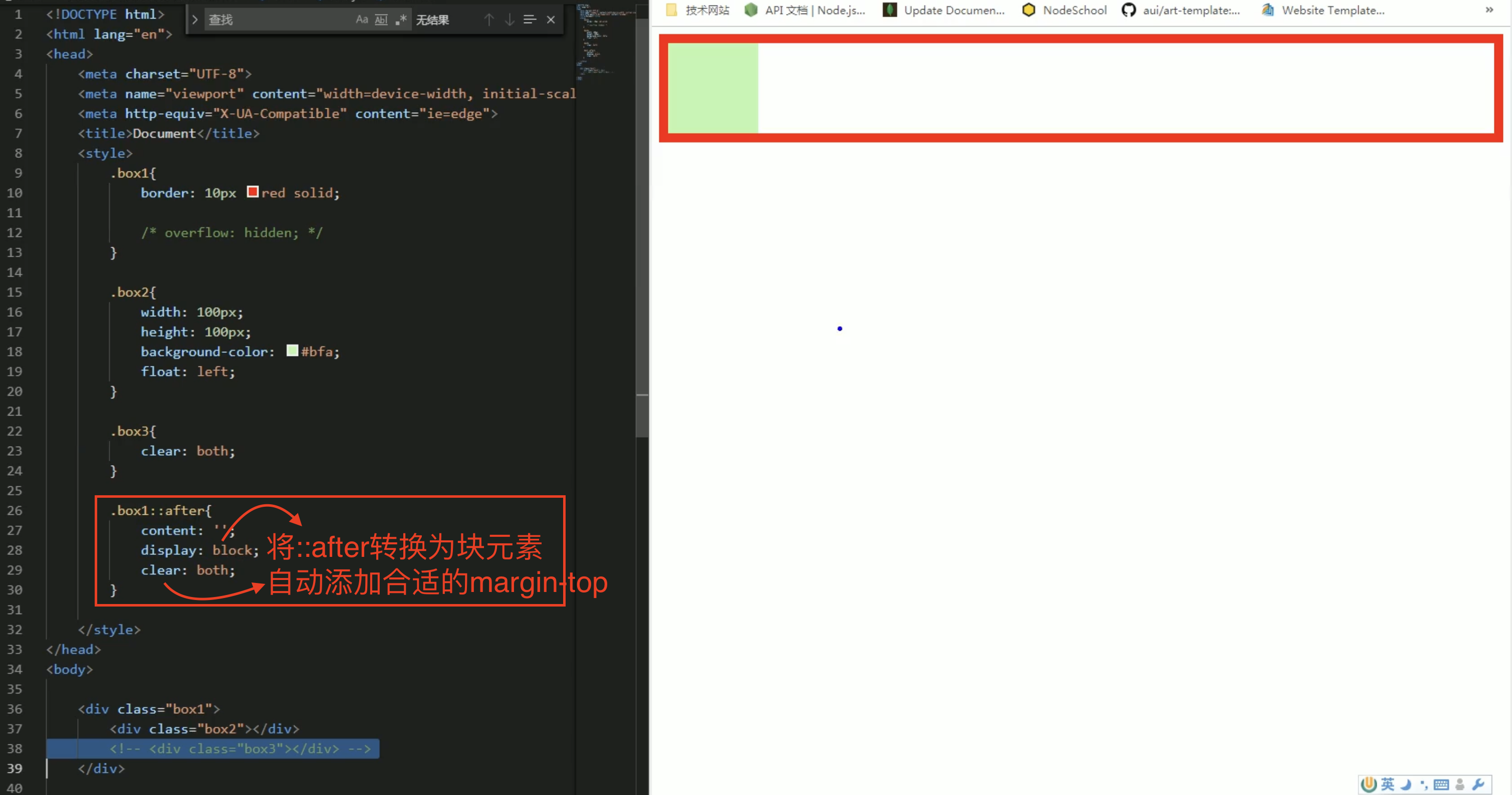
思路
给浮动元素.B的父元素.A添加::after伪元素(成为.B下方的兄弟元素),内容为空(content: "";),并将其设置为块元素(display: block;)(设置为display: table;也可以),最后再添加clear属性(clear: both;)以清除浮动元素.B对该伪元素布局的影响(自动添加合适的margin-top以避免浮动元素.B遮挡::after伪元素)

解决父子外边距重叠问题
思路类上,示例如下:
.father::before{
content: "";
display: table;
}
一次性解决以上两个问题的终极方法
.clearfix::before,
.clearfix::after{
content: "";
display: table;
clear: both;
}想解决 高度塌陷问题 或 外边距重叠问题 的时候,直接给浮动元素的父元素添加clearfix类即可。
10.定位(Position)
定位是一种更加高级的布局手段,通过定位可以将元素摆放到页面的任意位置。
使用position属性来设置定位
可选值:
- static:默认值,元素是静止的没有开启定位
- relative:开启元素的相对定位
- absolute:开启元素的绝对定位
- fixed:开启元素的固定定位
- sticky:开启元素的粘滞定位
偏移量(offset)——当元素开启了定位以后,可以通过偏移量来设置元素的位置。分为四种,分别为top, bottom, left和right(不开启定位,则偏移量无效)
相对定位(position: relative;)
偏移量的参照物是元素原来的位置(比如可以看原来位置的左上顶点)
相对定位的特点
- 元素开启相对定位以后,如果不设置偏移量元素不会发生任何的变化
- 相对定位是参照于元素在文档流中的位置进行定位的
- 相对定位会提升元素的层级
- 相对定位不会使元素脱离文档流
- 相对定位不会改变元素的性质块还是块,行内还是行内

绝对定位(position: absolute;)
绝对定位的特点
- 开启绝对定位后,如果不设置偏移量元素的位置不会发生变化
- 开启绝对定位后,元素会从文档流中脱离
- 绝对定位会改变元素的性质,行内变成块,块的宽高被内容撑开
- 绝对定位会使元素提升一个层级
- 绝对定位元素是相对于其包含块进行定位的

绝对定位元素的位置
当我们开启了绝对定位后,水平方向和垂直方向的布局等式就需要添加left和right两个值,并且总长度应该等于其包含块的长度,而不一定是父元素的宽度。
如水平方向的布局等式变成:
left+margin-left+border-left+padding-left+width+padding-right+border-right+margin-right+right = 其包含块的宽度
过度约束该等式的情况
- 当没有auto属性时,自动调整right/bottom值
- 当有auto属性时,自动调整auto属性的值(e.g. margin-right: auto;或width:auto;则调整它)
- 当left和right相等且不为auto 并且 width不为auto 并且margin-left和margin-right为auto时,则会自动在包含块中水平居中(垂直居中同理)
应用——使绝对定位元素在包含块中始终铺满
只需给包含块中的一个元素添加以下属性即可:
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;height, width, margin默认都为auto,但height和width比margin优先auto变化(自动拉伸)以满足长度关系等式。
PS:虽然margin默认是auto,但想让绝对定位元素在包含块中居中,必须显式设置margin: auto;(或某个方向上为auto)才能使其(在该方向)居中。
应用——使绝对定位元素在包含块中水平/垂直居中
只需一个元素添加以下属性即可让其在包含块中完全居中:
position: absolute;
width: 100px;
height: 100px;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;请注意left、right默认值为auto,想居中,在令margin为auto之后,必须让left、right为0或其他相等的确定值,不然会优先调整right以使等式成立。
PS:这种方法只适用于需要居中的元素的长宽确定的时候。
当想要居中的元素的长宽是由其子元素撑开时,此方法无效,可以使用另一种居中方法:
令元素的定位方式为绝对定位position: absolute;,令其左上角在包含块的中点left: 50%; top: 50%;,再让其通过transform往负方向平移自身50%的长宽transform: translateX(-50%) translateY(-50%);即可。
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);拓展——另一种使元素在父元素中垂直居中的方法
令父元素变为单元格display: table-cell;,并设置vertical-align: middle;即可让任何子元素在其中垂直居中。这里利用了单元格td的特性。其他标签没有这种特性,即使设置vertical-align: middle;也没有效果。
.father{
display: table-cell;
vertical-align: middle;
}包含块(Containing Block)
正常情况下,包含块就是离当前元素最近的祖先块元素。
绝对定位的包含块
绝对定位的包含块就是离它最近的开启了定位的祖先元素,如果所有的祖先元素都没有开启定位则根元素就是它的包含块。
固定定位(position: fixed;)
固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样。唯一不同的是固定定位永远参照于浏览器的视口进行定位,固定定位的元素不会随网页的滚动条滚动。
粘滞定位(position: sticky;)
粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到达某个位置时将其固定。
用来实现顶部导航栏或好看的响应式页面很好用~
不过兼容性不是很好,真正需要的时候可能需要用js写。
元素的层级
对于开启了定位元素,可以通过z-index属性来指定元素的层级。z-index需要一个整数作为参数,值越大元素的层级越高。元素的层级越高越优先显示。
如果元素的层级一样,则优先显示源代码中靠下的元素。
祖先的元素的层级再高也不会盖住后代元素(即使祖先元素的z-index大于后代元素的z-index,也不会遮住后代元素)










Comments NOTHING