Flex是Flexible Box的缩写,flex布局表示弹性布局,可以为盒状模型提供最大的灵活性。
适用范围
任何一种元素都可以指定为flex布局
.wrap{
display:flex;
}行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}flex布局中的一些基本概念
容器和项目
什么叫容器?
采用flex布局的元素被称作容器。
什么叫项目?
在flex布局中的子元素被称作项目。
| 即父级元素采用flex布局,则父级元素为容器,全部子元素自动成为项目 |

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的一些属性
有六个常用属性设置在容器上,分别为:
- flex-direction
- flex-wrap
- flew-flow
- justify-content
- align-items
- align-content
flex-direction 属性
flex-direction 属性设置容器主轴的方向
.wrap{
flex-direction:row | row-reverse | column | column=reverse;
}包含四个属性值:
- row: 默认值,表示沿水平方向,由左到右
- row-reverse :表示沿水平方向,由右到左
- column:表示垂直方向,由上到下
- column-reverse:表示垂直方向,由下到上
flex-wrap属性
flex-wrap属性用于设置当项目在容器中一行无法显示的时候如何处理。
.wrap{
flex-wrap:nowrap | wrap | wrap-reverse;
}包含三个属性值:
nowrap:表示不换行

wrap:正常换行,第一个位于第一行的第一个

wrap-reverse:向上换行,第一行位于下方

flex-flow属性
flex-flow属性是flex-deriction和flex-wrap属性的简写,默认值为[row nowrap]
第一个属性值为flex-direction的属性值
第二个属性值为flex-wrap的属性值
justify-content 属性
justify-content属性用于设置项目在容器中的对齐方式。
.wrap{
justify-content: flex-start | flex-end | center |space-between | space-around
}该属性主要要五个属性值:
flex-start:默认值,左对齐

flex-end:右对齐

center:居中对齐

space-between:两端对齐

space-around:每个项目两侧的间距相等

align-items 属性
align-items定义了项目在交叉轴上是如何对齐显示的
.wrap{
align-items:flex-start | flex-end | center | baseline | stretch
}该属性主要有五个属性值:(以交叉轴从上向下为例)
flex-start:交叉轴的起点对齐

flex-end 交叉轴的终点对齐

center 交叉轴居中对齐

baseline 项目的第一行文字的基线对齐
stretch:默认值:如果项目未设置高度或者高度为auto,将占满整个容器的高度

align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}该属性可能取6个值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

项目的一些属性
设置在项目上的属性主要有:
order属性
order属性设置项目排序的位置,默认值为0,数值越小越靠前。
.item{
order:<Integer>;
}.green-item{
order:-1;
}
flex-grow 属性
flex-group属性用来控制当前项目是否放大显示。默认值为0,表示即使容器有剩余空间也不放大显示。如果设置为1,则平均分摊后放大显示。
.green-item{
order:-1;
flex-grow:2;
}
flex-shrink 属性
flex-shrink属性表示元素的缩小比例。默认值为1,如果空间不够用时所有的项目同比缩小。如果一个项目的该属性设置为0,则空间不足时该项目也不缩小。
flex-basis属性
flex-basis属性表示表示项目占据主轴空间的值。默认为auto,表示项目当前默认的大小。如果设置为一个固定的值,则该项目在容器中占据固定的大小。
flex属性
flex属性是 flex-grow属性、flex-shrink属性、flex-basis属性的简写。默认值为:0 1 auto
.item{
flex:(0 1 auto) | auto(1 1 auto) | none (0 0 auto)
}align-self 属性
align-self属性表示当前项目可以和其他项目拥有不一样的对齐方式。它有六个可能的值。默认值为auto
- auto:和父元素align-self的值一致
- flex-start:顶端对齐
- flex-end:底部对齐
- center:竖直方向上居中对齐
- baseline:item第一行文字的底部对齐
- stretch:当item未设置高度时,item将和容器等高对齐
.item{
align-self: flex-start | flex-end | center | baseline | stretch
}
补充
情景一:在交叉轴上撑开到max-width并居中
目的
flex子元素需要自动拉伸宽度但不超过max-width且在flex容器的副轴(交叉轴)方向水平居中。
实现方法
两步走:
- 子元素设置
margin-left: auto;margin-right: auto; - 将子元素包裹在一层组件中(如
<div></div>)
即可。
效果示例

代码示例
// Page.jsx
// ...
<Wrapper>
<ButtonWrapper>
<BackButton onClick={() => navigate(-1)}>
<FontAwesomeIcon icon={solid("chevron-left")} tw={'pr-4 align-middle relative -top-px'} />
返 回
</BackButton>
</ButtonWrapper>
</Wrapper>
// ...// Styled.twin.js
import tw, { styled } from 'twin.macro'
export const Wrapper = styled.div`
grid-column: span 4 / span 4;
display: flex;
flex-direction: column;
padding: 0 5px 0 5px;
`
export const BackButton = styled.div`
margin: 0 auto 0 auto;
height: 50px;
max-width: 500px;
line-height: 50px;
transition: all 0.2s ease;
font-size: 20px;
${tw`shadow-lg rounded-full active:shadow-md md:active:shadow-md md:hover:shadow-xl animate-fade_in_up.4 \
bg-white font-sans font-semibold text-gray-700 md:hover:text-gray-400 active:text-gray-400 md:active:text-gray-500 text-center align-middle select-none cursor-pointer`};
`
export const ButtonWrapper = styled.div`
margin-bottom: 15px;
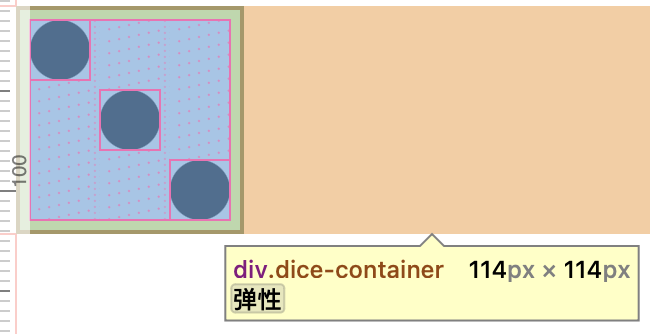
`情景二:用flex布局实现一个点数为3的骰子样式
关键点
justify-content、align-items、align-self的理解与使用。
代码示例
<!DOCTYPE html>
<html>
<head>
<style>
.dice-container {
display: flex;
justify-content: space-between;
align-items: center;
width: 100px;
height: 100px;
background-color: white;
border: 2px solid black;
padding: 5px;
}
.dot {
width: 30px;
height: 30px;
background-color: black;
border-radius: 50%;
}
.dot.one {
align-self: flex-start;
}
.dot.two {
align-self: center;
}
.dot.three {
align-self: flex-end;
}
</style>
</head>
<body>
<div class="dice-container">
<div class="dot one"></div>
<div class="dot two"></div>
<div class="dot three"></div>
</div>
</body>
</html>效果演示











Comments NOTHING