
Live2D,即为2D绘图渲染技术,游戏中例如崩坏3,碧蓝航线中与老婆交互就利用了live2d,通过前端的渲染,拼接,移动即可做出类似3d的效果,但是始终还是有缺陷,例如无法实现3d的转身,跳跃。
L2D的制作成本远低于3D,3D需要的建模,渲染,L2D可以方便完成,只需要对人物切片,然后前端重组,移动动画即可达到效果。
Web中的L2D结构
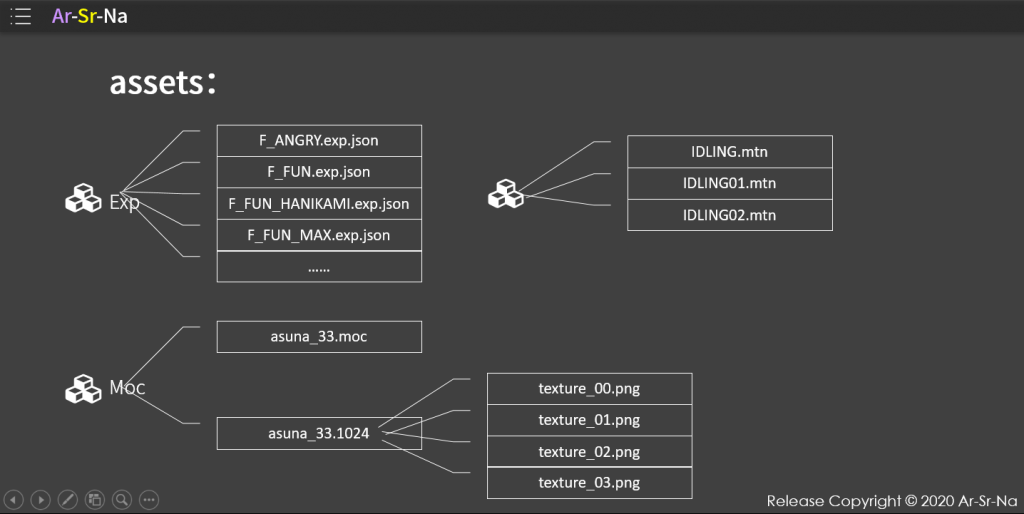
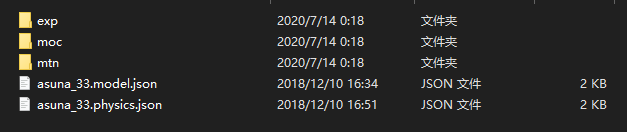
这是Live2D的材质结构:

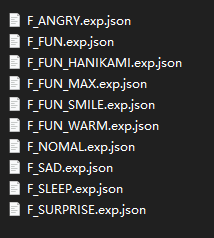
EXP文件夹:


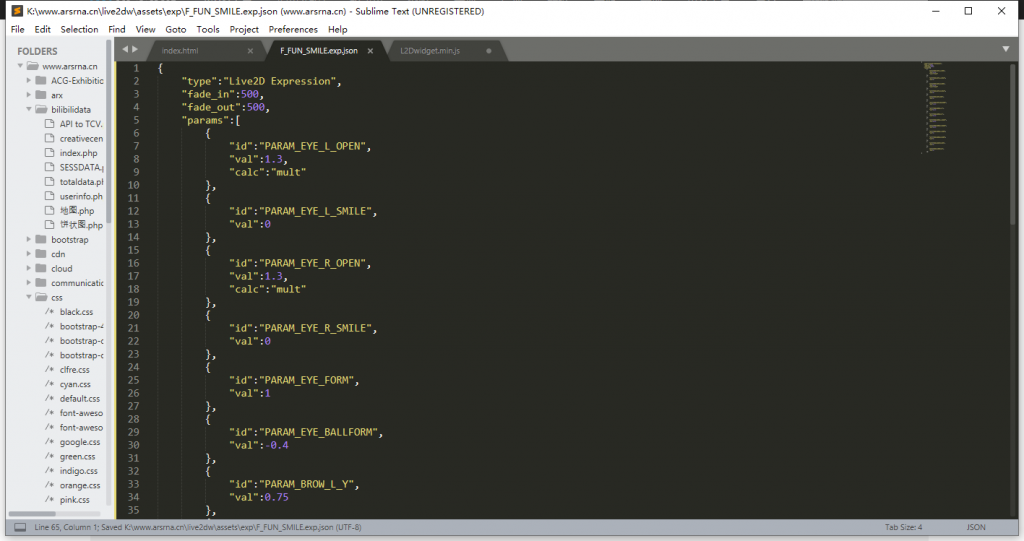
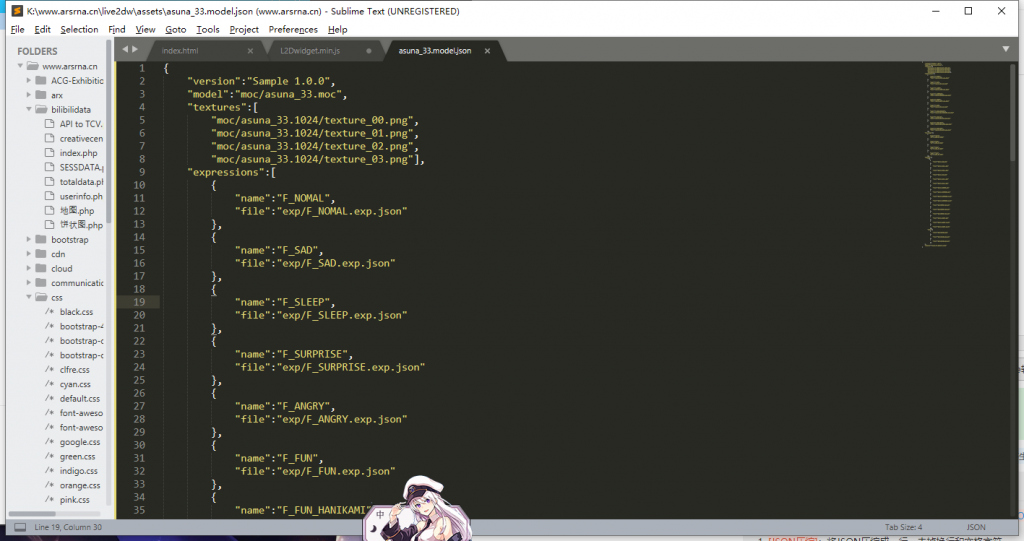
Exp,即为表情的动作,都是json文件,任意打开一个:F_FUN_SMILE.exp.json。
通过格式化json文件,看得出这是控制每一个贴图材质的控件。

| Type | 类型 |
|---|---|
| Fade in/out | 动作淡入淡出 |
| Params: | |
| id | 动作对象控件,例如眼睛,嘴,笑容等 |
| val | 动作幅度 |
| calc | 未知 |
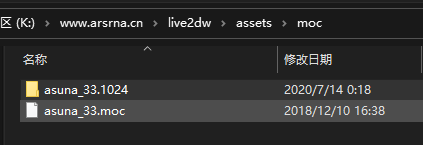
MOC文件夹:

这是一个存储模型和材质的文件,moc即为模型;
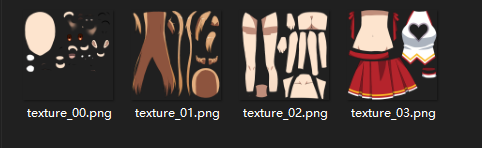
上面的文件夹即为材质。

材质中包括了人物的所有外饰信息。
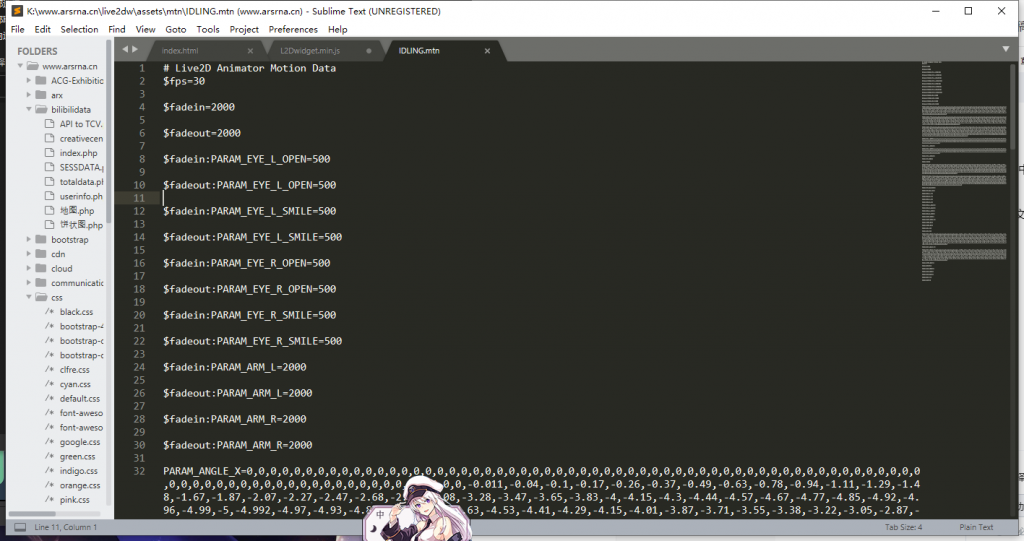
mtn文件夹:


这个是控制组件淡入淡出,角度,比如人体的x,y,z轴的旋转,以及防止动作突发诡异现象,使用淡入淡出。
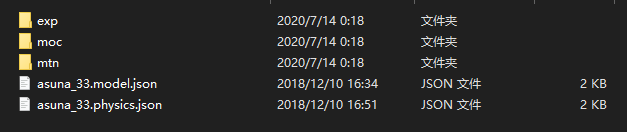
assets根目录的两个json文件:

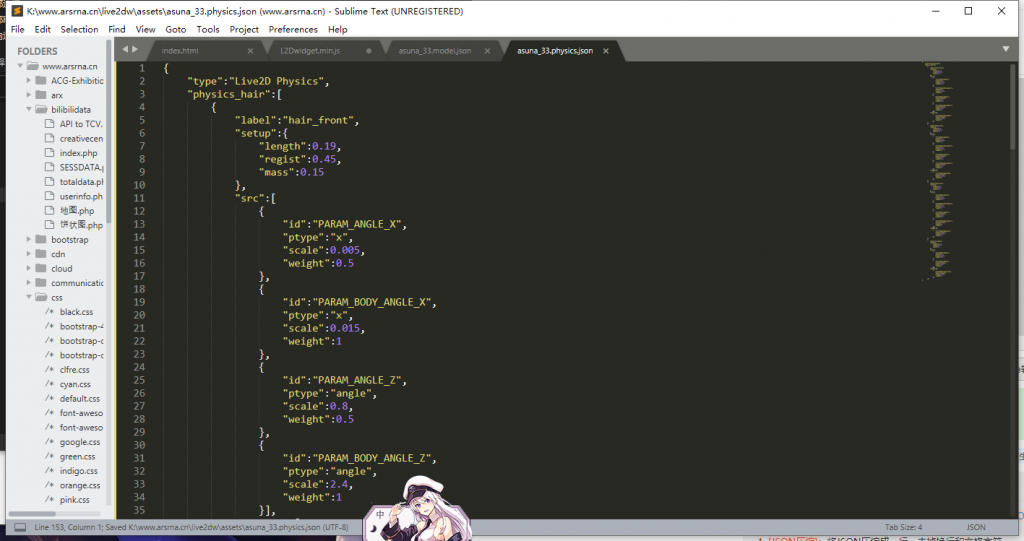
model.json定义了模型,Physics.json定义了物理效果


这里相当于总控制器,控制了什么情况下对应什么动作的json,而动作的json定义了材质切片的运动,Physics物理效果就能更加真实地显示动画,比如头发摇摆。
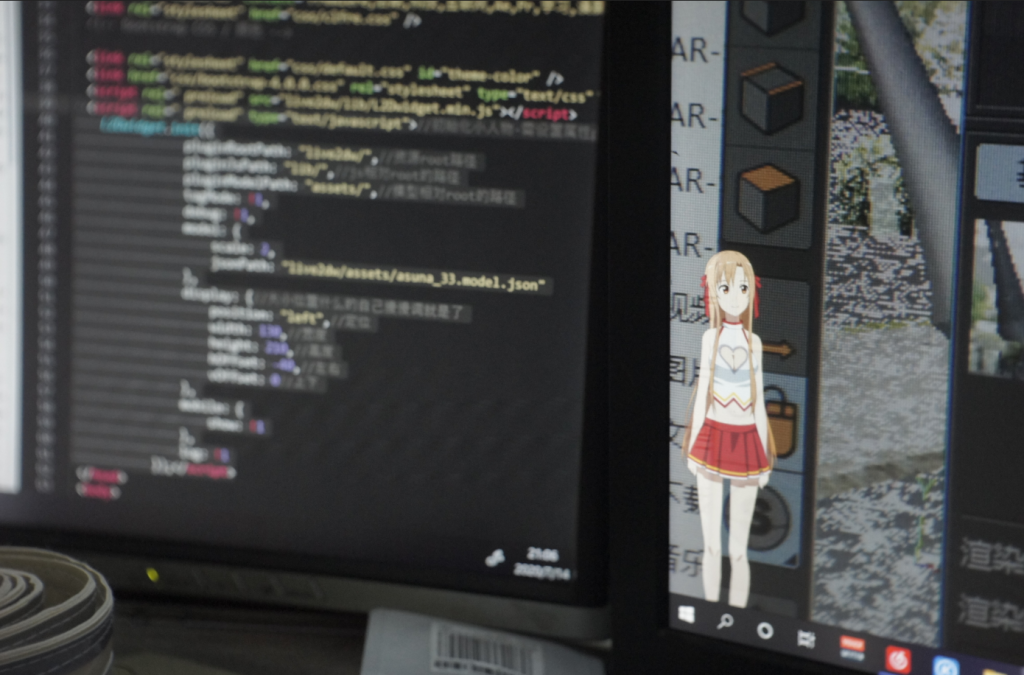
Web中的呈现:
核心:live2d.js

可惜是加密的

我们无法进一步研究,但根据官方的文档来看,是运用webGL技术进行渲染的。
使用
首先要定义
<canvas id="live2d" width="280" height="250"></canvas>然后引入js
<script src="./js/live2d.js"></script>最后加载js:
loadlive2d("live2d", "./model.json");注意:json等模型是具有版权的,要不自己制作,要不就请求授权,尤其是应用于商业用途要及其注意。
到此,介绍结束,更多可能需要大家一同探索。
本文转载自Ar-Sr-Na大佬,有删改。
如有侵权,请联系 qiuyedx@foxmail.com 删除。










Comments NOTHING